WordPress 5.0 cuối cùng cũng được tung ra và nó mang lại trải nghiệm chỉnh sửa hoàn toàn mới với trình chỉnh sửa Gutenberg. WordPress đã thử nghiệm trình chỉnh sửa Gutenberg trong một thời gian dài và giờ đây cuối cùng nó cũng được chuyển làm trình chỉnh sửa mặc định trên WordPress.
Tuy nhiên, tính năng lớn nhất của WordPress 5.0 cũng là vấn đề lớn nhất của bản cập nhật. Trình soạn thảo Gutenberg phá vỡ quy trình viết của bạn theo đúng nghĩa đen. Nó có một đường cong học tập và bạn cần phải sử dụng nó thường xuyên để làm quen với nó. Chúng tôi đã sử dụng trình chỉnh sửa Gutenberg được hơn 4 tháng và chắc chắn đó là tương lai. Trình chỉnh sửa mới cung cấp cho bạn khả năng kiểm soát tuyệt vời đối với định dạng của nội dung. Nhưng nó không đơn giản, ít nhất là chưa.
Dù sao thì Gutenberg cũng là một vấn đề nhưng như bạn đã biết là trường hợp của các bản cập nhật WordPress. Mọi thứ sẽ trở nên lộn xộn trong thời gian đầu. Các diễn đàn WordPress sẽ tràn ngập người dùng báo cáo tất cả các loại vấn đề về cài đặt WordPress của họ sau khi cập nhật lên phiên bản 5.0.
Chúng tôi đặc biệt khuyên bạn nên chờ đợi ít nhất trong vài tuần trước khi cài đặt bản cập nhật WordPress 5.0. Để bụi lắng xuống. Hãy để nhóm WordPress phân loại các vấn đề mà người dùng đang gặp phải sau khi cài đặt bản cập nhật 5.0.
Điều đó nói rằng, đây là một số mẹo cần làm theo để khắc phục sự cố cài đặt với WordPress 5.0.
Xóa bộ nhớ cache

Đây là bước đầu tiên cần thực hiện nếu bạn gặp sự cố với cài đặt WordPress của mình sau khi cài đặt bản cập nhật 5.0. Xóa bộ nhớ cache rất có thể sẽ khắc phục được bất kỳ vấn đề kỳ lạ nào do xung đột JavaScript gây ra sau khi cập nhật.
- Nếu bạn đang sử dụng bất kỳ plugin bộ nhớ đệm nào, mở cài đặt plugin và tìm nút chính Xóa tất cả bộ nhớ cache trên trang web của bạn.
- Xóa bộ nhớ cache op và bất kỳ loại bộ nhớ cache nào của mạng nội dung có thể đang sử dụng, chẳng hạn như CloudFlare.
- Nếu bạn đang sử dụng máy chủ WordPress được quản lý, bạn có thể đã bật Varnish hoặc Memcache trên trang web của mình. Yêu cầu máy chủ của bạn Xóa bộ nhớ cache Varnish hoặc là Xả Memcache cho trang web của bạn.
- Xóa của bạn Bộ nhớ cache của trình duyệt.
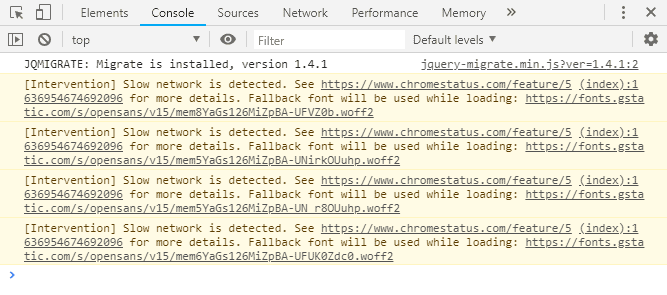
Tìm kiếm xung đột JavaScript

Kích hoạt Bảng điều khiển JavaScript trên trình duyệt của bạn để xem tập lệnh nào đang khiến trang web của bạn bị hỏng. Nếu đó là tập lệnh từ một plugin, hãy xóa plugin. Nếu đó là chủ đề của bạn, hãy liên hệ với nhà phát triển chủ đề để khắc phục sự cố.
Trên FireFox và Chrome, bạn có thể mở bảng điều khiển JavaScript bằng cách nhấn Ctrl + Shift + J. Trên các trình duyệt khác, hãy mở menu Công cụ dành cho nhà phát triển, sau đó nhấp vào tab Bảng điều khiển. Kiểm tra liên kết dưới đây để biết thông tin chi tiết.
→ Sử dụng trình duyệt của bạn để chẩn đoán lỗi JavaScript
Sử dụng Plugin kiểm tra sức khỏe

Plugin Kiểm tra sức khỏe cho phép bạn khắc phục sự cố trang web của mình bằng cách cung cấp phiên bản vanila cho trang web của bạn với tất cả các plugin bị tắt và chủ đề mặc định được sử dụng. Nó không thay đổi bất kỳ điều gì đối với khách truy cập trang web của bạn. Phiên WordPress vani được hiển thị dành riêng cho quản trị viên.
Nếu trang web của bạn chạy tốt với tất cả các plugin bị tắt và chủ đề WordPress mặc định, thì bạn biết vấn đề có thể nằm ở đâu. Đó là plugin của bạn hoặc chủ đề của bạn. Chúng tôi khuyên bạn nên thử nghiệm các plugin trên cài đặt của bạn trước. Tắt tất cả các plugin và bật từng plugin một để tìm ra plugin bị lỗi đang phá vỡ trang web của bạn.
Nếu đó không phải là một plugin, thì có thể chủ đề của bạn không tương thích với WordPress 5.0. Hãy thử sử dụng chủ đề 2019 mới nhất ra mắt với WordPress 5.0. Ngoài ra, đừng quên liên hệ với nhà phát triển chủ đề của bạn để cho họ biết về vấn đề tương thích mà chủ đề của họ gặp phải với WordPress 5.0.
Plugin Kiểm tra sức khỏe cũng cho phép bạn xuất thông tin về cấu hình máy chủ và cài đặt WordPress của mình để giúp chia sẻ dễ dàng hơn với các nhà phát triển chủ đề và plugin.
