Ứng dụng tích hợp của Canva Adee, giúp áp dụng các bộ lọc mù màu với tính năng của nó, Vision Simulator
Mù màu là không có khả năng phân biệt các màu, nhận biết và nhìn các màu theo cách của những người không mù màu. Tình trạng khuyết tật này khá phổ biến và thường không bao giờ đe dọa nghiêm trọng đến sức khỏe. Tuy nhiên, mù màu có thể có những hạn chế trong việc đảm nhận một số công việc liên quan đến khả năng phân biệt bằng mắt giữa các màu sắc.
Tuy nhiên, công nghệ ngày nay đã mang lại nhiều tiện ích cho người mù màu. Từ kính râm đến ứng dụng và bộ lọc, chứng mù màu ngày nay dễ dàng hơn để đối phó. Canva, một trong những nền tảng thiết kế đồ họa được yêu thích nhất cũng cung cấp các bộ lọc mù màu trong bảng chỉnh sửa của nó. Dưới đây là cách bạn có thể sử dụng bộ lọc mù màu trên Canva.
Vision Simulator của Adee
Adee là một công cụ kiểm tra khả năng truy cập miễn phí cung cấp các tính năng toàn diện như Trình mô phỏng mù màu, Trình kiểm tra độ tương phản toàn diện, Trình kiểm tra kích thước mục tiêu cảm ứng và Trình tạo văn bản thay thế.
Colorblind Simulator của Adee là một tính năng được tích hợp trên Canva được gọi là ‘Vision Simulator’. Nó có sẵn trong phần 'Chỉnh sửa' của thiết kế trên cả phiên bản miễn phí và trả phí. Người dùng cần kết nối với tính năng Vision Simulator để thực hiện nó.
Vision Simulator có 8 bộ lọc mù màu để điều chỉnh các loại mù màu khác nhau.
Các loại mù màu
Mù màu thường dẫn đến không có khả năng nhìn và phân biệt giữa màu đỏ, xanh lá cây, và đôi khi cả xanh lam và vàng. Mù màu xanh đỏ là loại mù màu phổ biến hơn. Vision Simulator có một bộ lọc cho tất cả các loại mù màu.
Mù màu đỏ-xanh lá cây
Như đã đề cập, màu đỏ và xanh lá cây là màu thiếu phổ biến trong bệnh mù màu. Có hai mức độ mù màu đỏ và xanh lá cây - nhẹ và hoàn toàn. Ở dạng mù màu nhẹ, màu đỏ và xanh lục chỉ nghiêng về phía nhau. Khi mù màu ở mức độ mạnh hoặc hoàn toàn, người đó không thể phân biệt được màu đỏ và màu xanh lục.
Có 4 dạng mù màu đỏ và lục:
- Deuteranomaly - Màu xanh lá cây xuất hiện nhiều hơn giống màu đỏ.
- Protanomaly - Màu đỏ xuất hiện nhiều hơn giống màu xanh lá cây.
- Deuteranopia - Không thể phân biệt màu đỏ và màu xanh lá cây.
- Protanopia - Không thể phân biệt màu đỏ và màu xanh lá cây.
Mù màu xanh-vàng
Loại mù màu này ít phổ biến hơn một chút so với mù màu đỏ-lục. Mặc dù bệnh mù màu này nói là 'xanh lam và vàng', nhưng cũng có những màu khác liên quan - đỏ, xanh lá cây, hồng và tím.
Có 2 dạng mù màu xanh - vàng.
- Tritanomaly - Không thể phân biệt giữa xanh và xanh lá cây, vàng và đỏ.
- Tritanopia - Tất cả các màu có vẻ kém tươi sáng hơn. Không thể phân biệt giữa vàng và hồng, đỏ và tím, xanh dương và xanh lá cây.
Achromatopsia
Achromatopsia là chứng mù màu hoàn toàn. Ở đây, người đó không nhìn thấy màu nào ngoại trừ các sắc độ đen, trắng và xám. Còn được gọi là ‘Monochromacy’, achromatopsia là loại mù màu hiếm gặp nhất.
Sử dụng Trình mô phỏng Tầm nhìn trên Canva
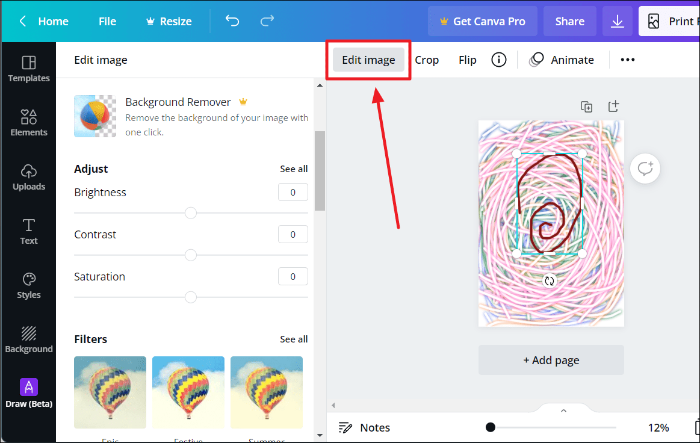
Đầu tiên, khởi chạy Canva trên thiết bị của bạn và mở thiết kế mà bạn muốn áp dụng các bộ lọc mù màu. Sau đó, chọn hình ảnh để xem các tùy chọn tùy chỉnh. Bây giờ, hãy nhấp vào nút ‘Chỉnh sửa hình ảnh’ ngay phía trên hình ảnh đã chọn.

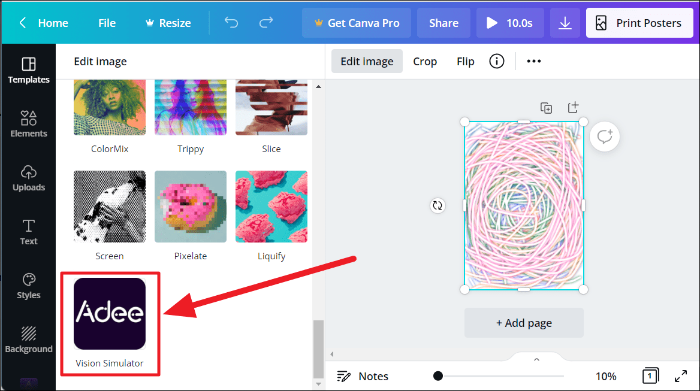
Cuộn qua các tùy chọn ‘Chỉnh sửa hình ảnh’, qua phần ‘Bạn cũng có thể thích’, từ đầu đến cuối để tìm khối ‘Adee’ với chú thích ‘Vision Simulator’. Nhấp vào khối này.

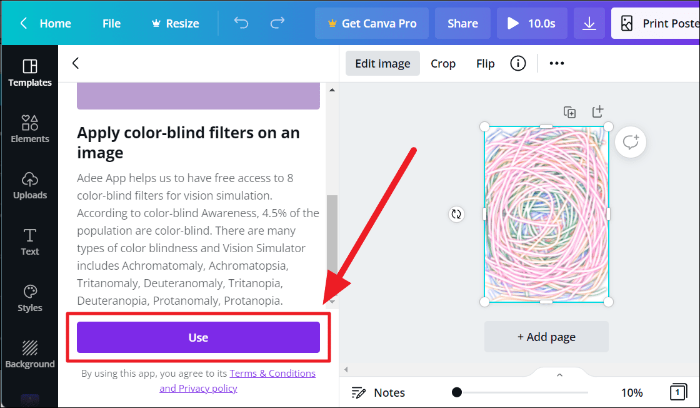
Bây giờ bạn sẽ thấy một chi tiết ngắn gọn về tính năng. Nhấp vào nút "Sử dụng" ở cuối bản xem trước.

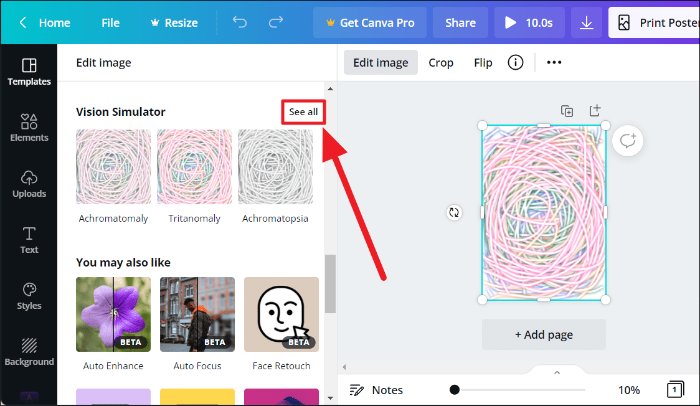
Cuộn lại một chút để tìm ‘Vision Simulator’ được thêm vào các tùy chọn chỉnh sửa của bạn - ngay phía trên phần ‘Bạn cũng có thể thích’. Nhấp vào nút "Xem tất cả" bên cạnh tiêu đề của tùy chọn này để xem tất cả các bộ lọc mù màu.

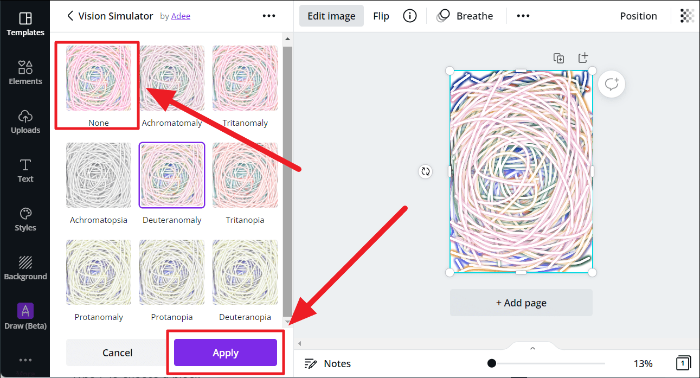
Chọn bộ lọc của bạn từ 8 bộ lọc mù màu của Vision Simulator và nhấn ‘Áp dụng’. Để xóa bộ lọc, hãy nhấp vào khối 'Không có' - khối đầu tiên trước bộ lọc.

Bộ lọc hiện đã được áp dụng cho ảnh của bạn. Màu sắc trong mỗi bộ lọc sẽ khác nhau dựa trên loại mù màu mà chúng đại diện.
Và đó là cách bạn có thể áp dụng bộ lọc mù màu trên Canva. Các bộ lọc này chỉ bị hạn chế đối với hình ảnh và thiết kế tĩnh. Bạn không thể sử dụng chúng trên các thiết kế chuyển động như video, gif hoặc hình dán. Hy vọng bạn thấy hướng dẫn của chúng tôi hữu ích.
